| No. | Image | Output |
|---|---|---|
| 1. |
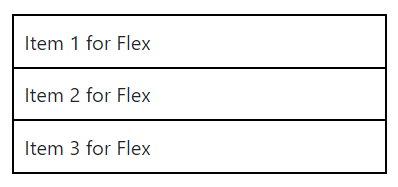
Hint: Use flexbox, border and padding
|
Item 1 for Flex
Item 2 for Flex
Item 3 for Flex
|
| 2. |
Hint: Use Bootstrap button
|
|
| 3. |
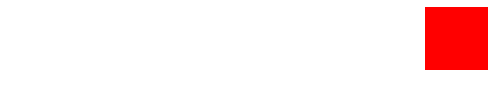
Hint: Make a flexbox with black border. Then make a red square (50px) inside flexbox using CSS first 
|
|